파비콘 (favicon)이란 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 인터넷 웹브라우저의 주소창 옆에 표시되는 아이콘 입니다. 파비콘은 접속하는 웹사이트나 웹페이지를 대표하는 아이콘이라 할 수 있으며 크롬, 익스플로러, 파이어폭스, 오페라 등의 대부분의 브라우저에서 모두 지원하고 있습니다. 파비콘에 사용되는 크기는 주로 16×16, 32×32, 48×48, 64×64 픽셀이며 8비트, 24비트, 32비트 색상이 적용됩니다. 파비콘은 누구나 간단하게 생성해서 웹사이트나 블로그에 적용할 수 있는데요. 이번 시간에는 쉽고 간편하게 할 수 있는 파비콘 만들기 방법에 대해 알아보겠습니다.
윈도우10 1903 업데이트, 여유 공간 32Gb는 필수
pdf 번역, 퀄리티 좋은 구글 문서 번역기를 사용하세요
파비콘 만들기 사이트
파비콘 만들기는 파비콘 제작 기능을 제공하고 있는 웹사이트를 사용해서 만드는 것이 가장 편리합니다. 무료로 이용할 수 있는 사이트의 종류는 매우 다양한데, 그 중 가장 사용법이 편리하고 결과물의 퀄리티가 좋은 곳은 Convertico라는 곳 입니다. 이 곳은 제가 파비콘 (ICO 파일)을 만들 때 자주 애용하는 곳 입니다.
파비콘 만들기
본문 페이지 상단에 첨부한 Convertico 바로가기 링크를 클릭하여 해당 홈페이지에 접속합니다. 인터넷 브라우저를 이용한 작업이므로 반드시 인터넷에 연결된 상태여야 합니다.
- 인터넷 웹사이트에서 파비콘으로 이용하고자 하시는 이미지 파일을 미리 구해놓습니다.
- 이미지 파일은 가로와 세로 크기가 1:1 비율로 동일한 것이 좋습니다.
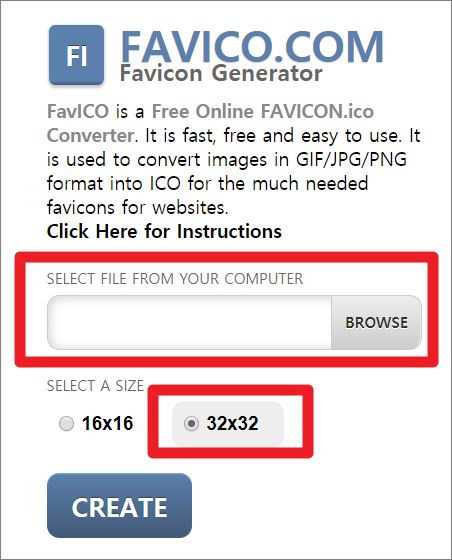
- Favico.com에 접속하시면 아래와 같은 화면을 보실 수 있습니다.
- Browse 버튼을 클릭하여 pc에 저장된 이미지 파일을 불러오기 합니다.
- Select a Size에서 32×32를 선택합니다.
- 이미지 업로드가 완료되면 화면 하단의 Create 버튼을 클릭하여 파비콘 만들기 작업을 시작합니다.
- 파비콘 제작이 완료될 때 까지 매우 짧은 시간만 소요됩니다.
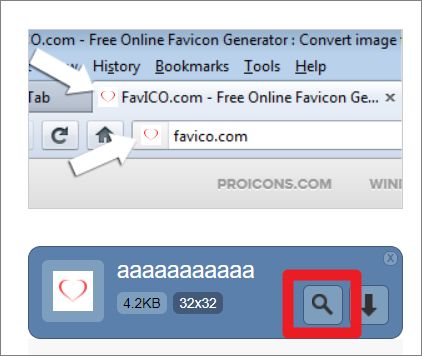
- 웹페이지의 우측을 보시면 결과물을 미리 확인할 수 있습니다.
- 돋보기 모양을 클릭하여 웹사이트나 블로그에 어떤 모양과 형태로 적용이 되는지 사전에 확인해볼 수 있습니다.
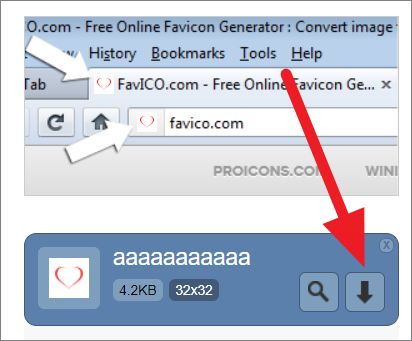
- 적용된 형태가 마음에 든다면, 화살표 모양의 다운로드 버튼을 클릭하여 ICO 파일을 다운로드 받아 사용하시면 됩니다.
파비콘 웹사이트에 적용하는 법
파비콘을 자신의 웹사이트에 적용하는 방법은 아주 간단합니다. 특히 본문에 설명드린 사이트를 이용하실 경우에는 특히나 더 간편합니다.
- 본문에 설명드린 웹사이트에서 favicon을 만듭니다.
- 생성한 favicon.ico 파일을 웹 사이트의 루트 폴더에 저장합니다.
- html의 <head>에 다음 코드를 작성합니다.
- <link rel = “shortcut icon”href = “/ favicon.ico”type = “image / x-icon”/>
- 자신의 웹사이트에 방문하여 파비콘이 정상적으로 적용되었는지 확인하시면 됩니다.
티스토리 파비콘 적용하기
티스토리 블로그를 사용하는 유저라면, 파비콘을 매우 간단하게 적용할 수 있습니다.
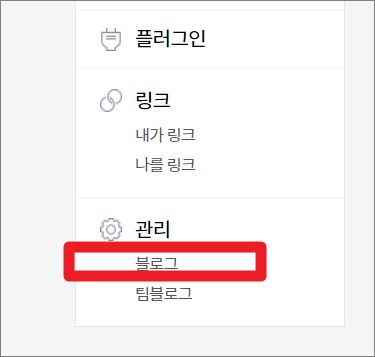
- 티스토리 관리 페이지에 접속하신 후, 화면 좌측 하단의 블로그 메뉴를 선택합니다.
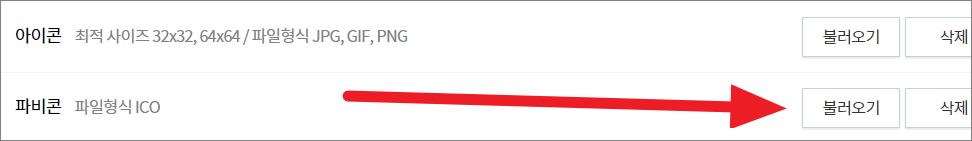
- 블로그 관리 메뉴에서 ‘파비콘, 파일형식 ICO’의 우측에 보이는 불러오기 버튼을 클릭합니다.
- 사전에 만들어 놓은 ICO 파일을 불러오기 하여 적용 버튼을 클릭하시면 티스토리 블로그에 파비콘 적용이 완료됩니다.